Automação de Marketing para eCommerce com SharpSpring e WooCommerce
Aprenda a potencializar seu eCommerce com a automação de marketing SharpSpring e WooCommerce. Diminua o abandono de carrinho e aumente suas vendas de forma inteligente.
Os eCommerces geralmente utilizam a estratégia de automação de marketing para reverter o Abandono de Carrinho como forma de aumentar a conversão de vendas. Quem nunca escolheu o produto, o adicionou no carrinho e depois interrompeu a compra com a expectativa de receber um cupom de desconto? Pois é, estamos condicionados a esse comportamento. Então, se você não implantou esse recurso no seu eCommerce, provavelmente seu lead está adicionando o produto no carrinho de outra loja online.
Esse guia revela como funciona o fluxo de abandono de pagamento e como é feito a implementação do JavaScript de uma plataforma de automação de marketing como a SharpSpring em uma plataforma de eCommerce em PHP como o WooCommerce para realizar um envio automático de email promocional para os visitantes de uma loja online.
Processo de Abandono de Carrinho
Apesar do nome se chamar Abandono de Carrinho, particularmente acho que deveria se chamar "Abandono de Pagamento", pois muitos dos processos para resgatar o usuário de volta à compra se inicia após o preenchimento dos seus dados de cadastro no checkout (dados de cobrança e entrega) na página especifica para preencher os dados de pagamento.
Uma vez que o usuário já preencheu seus dados é criado um cookie no seu navegador que permitirá sua identificação quando retornar ao website. Assim, o processo de automação pode ocorrer sem a necessidade de o usuário fechar o pedido e chegar na página de pagamento.
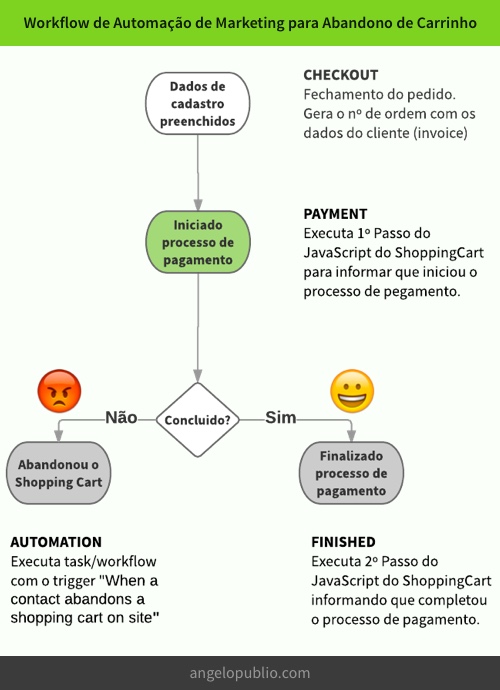
O fluxo abaixo representa o processo de abandono de pagamento que acontece em três etapas:
- Preenchimento dos dados do pedido: usuário preenche os dados de cadastro de cobrança na página de checkout e escolhe a forma de pagamento.
- Preenchimento dos dados de pagamento: usuário inicia processo de o pagamento, por exemplo, digitando os dados do cartão de crédito. Nesta etapa já existe um número de pedido (nº de ordem) para a compra desse cliente e é executado o 1º Passo para informar à plataforma de automação de marketing quais são os dados resumidos da ordem e os itens que compõem o pedido.
- Usuário finalizou com sucesso o seu pedido: usuário é redirecionado para uma página de agradecimento (Thank You page) com resumo do seu pedido e previsão de entrega. Nesta etapa é executado o 2º Passo da programação para informar que a ordem foi concluída com sucesso.

Integração do eCommerce com SharpSpring
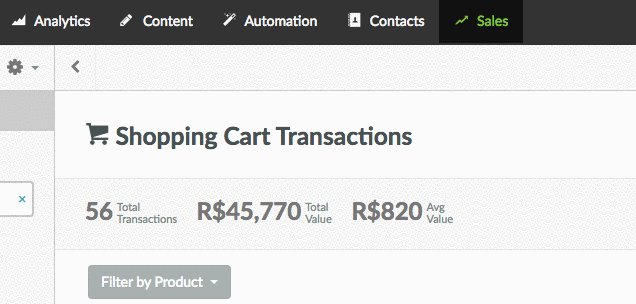
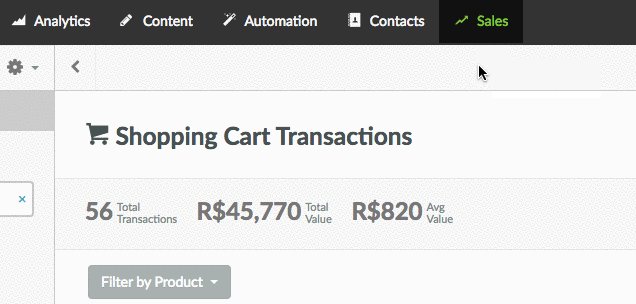
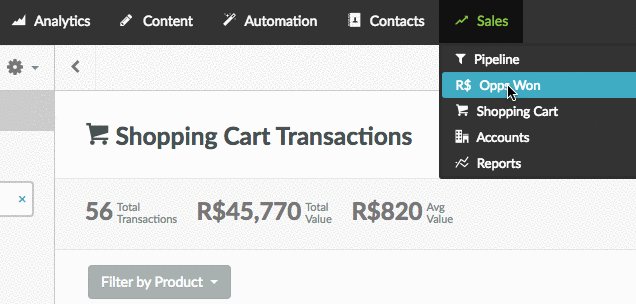
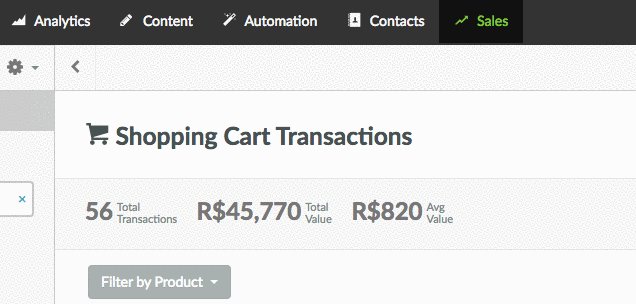
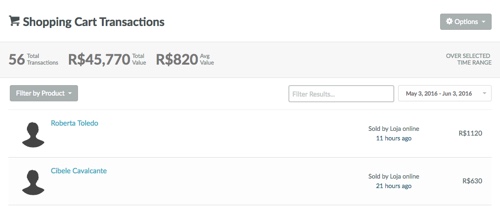
Uma vez que o pedido é concluído com sucesso, ele estará disponível para visualização no histórico de vendas no SharpSpring em um novo menu chamado "Shopping Cart" visível em Sales apenas quando realizada a integração dos códigos JavaScript referente ao ShoppingCart com a loja online.

Os dados dos pedidos ficam vinculados aos contatos (leads) da SharpSpring que pode ser utilizado futuramente para envio de campanhas segmentadas pelas informações do pedido. Por exemplo, você poderia enviar um email para os contatos que realizaram um pedido acima de R$ 500.

Automação de Marketing para o abandono de pagamento
Os recursos de Automação de Marketing trabalham usando dois parâmetros: Trigger (Gatilho) e Task (tarefa/ação). Os triggers (gatilhos, pense numa arma) são os que determinam qual é a condição que deve ocorrer no sistema para realizar (disparar, atirar a arma) uma determinada tarefa ação.
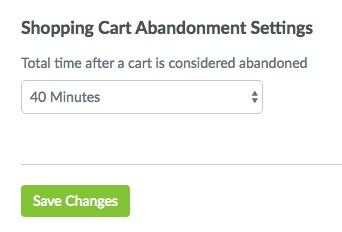
No SharpSpring, você configura quanto tempo o usuário deverá iniciar o processo de pagamento (1º Passo / Payment) e concluir sua compra (2º Passo / Finished).
Na imagem de exemplo abaixo, está configurada para 40 minutos. Se o usuário iniciar o 1º passo e não acessar a página de obrigado (Thank you page) em até 40 minutos, ele será considerado uma condição de abandono de carrinho.

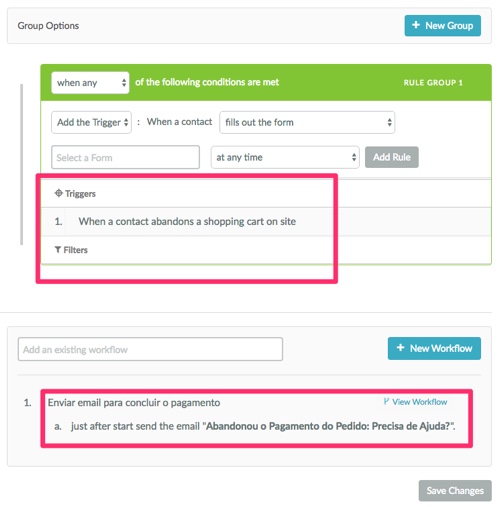
A partir da condição de abandono de carrinho em um workflow configurado para automação de marketing será enviado um email para o usuário, que pode ser uma mensagem com um desconto ou perguntando se elei precisa de ajuda para concluir a compra.

Programação para Automação de Marketing SharpSpring
A programação que faz o controle das duas etapas na SharpSpring são realizadas em JavaScript. Apesar da SharpSpring disponibilizar uma documentação do JavaScript ShoppingCart para quem é cliente, o exemplo a seguir demonstra a implementação do código JavaScript combinado com a linguagem PHP.
A SharpSpring precisa receber no código JavaScript um resumo da ordem e depois a informação dos itens que compõem essa ordem. Assim, a partir do pedido fechado em seu eCommerce, é realizado uma programação em PHP para realizar um Loop nos itens que fazem parte do seu pedido tendo como saída para o navegador o código JavaScript.
Os exemplos a seguir utilizam os métodos e as propriedades PHP de uma loja em WooCommerce integrada com o Shopping Cart da SharpSpring.
Requisito - Antes de iniciar a integração do ShoppingCart, certifique-se que você já instalou o código de TrackingCode similar ao código abaixo:
1º Passo - O código abaixo refere-se ao código para a página de pagamento:
2º Passo - Código para indicar a finalização do pedido com sucesso.
A diferença do código do 2º Passo em relação ao código do 1º Passo é a chamada da função "_completeTransaction" ao final do código.
Agora que você já sabe como implementar uma automação de marketing no seu eCommerce é hora de turbinar suas vendas.
Ficou com alguma dúvida? Achou interessante essa ferramenta de automação de marketing? Deixe os seus comentários :-)
