Hoje para quem vai subir um site em wordpress, a primeira opção é comprar um tema no Theme Forest. Até mesmo as agências web que deveriam ser criativas e criarem algo próprio, se tornam criativos em como adaptar um tema comprado. (É justo essas agências colocarem essa adaptação e o resultado final em seu portfólio?! Não vamos entrar nessa discursão.) Aqui apresento as ferramentas para você, ser humano criativo, que pretende criar seu próprio tema para uso próprio e/ou para seus clientes. Utilizei-as na criação do meu tema, então funcionam.
Do Plano B para o Plano A
Sou do tempo que não existiam agências web, eram consultorias de informática que tinham um departamento de programação e desenvolviam projetos web. Acompanhei a evolução de algumas consultorias que se adaptaram criando uma divisão web e outras que já nasceram focadas em web, até o ponto em que criei minha própria empresa de desenvolvimento web.
Os projetos web eram estimados em função do tempo de planejamento, desenvolvimento e criação. Veio a crise de 2008 e trouxe um impacto grande, até as multinacionais queriam enxugar custos. Você apresentava um projeto e a pergunta sempre surgia no final: “não tem como reduzir custo?”. Daí surgia o plano B, apresentar os temas como alternativa.
Os temas têm um lado bom, se forem opção pelo próprio cliente final, pois ajudam a subir um site rapidamente e ainda reduzem a necessidade de um programador. Por outro lado, engessam o projeto. O cliente resolve um problema, porém quando precisa fazer uma personalização e procura uma agência, aquilo vira uma dor de cabeça.
Essa é a hora de colocar a casa em ordem e criar seu próprio tema. Pelo menos o cliente (ou você) já descobriu que wordpress funciona para ele e que precisa de algo sob medida.
Servidor local com DesktopServer
Quando você é uma pequena agência, pode não ter um servidor na rede. A opção neste caso é desenvolver direto em um ambiente na web, via FTP, o que torna doloroso o tempo de alterar e salvar o arquivo online, depois verificar como ficou a alteração pelo navegador.
Mesmo que sua agência tenha um Servidor na rede, minha sugestão é utilizar um Daemon Server local, software que roda como um serviço no computador, salvando os arquivos em uma pasta comum do seu servidor. Assim, você pode fazer uso de manter os arquivos no servidor, compartilhando-os com sua equipe e ganhar a flexibilidade de ter o servidor local sob seu controle.
Para desenvolver um tema em Wordpress, você precisa ter um pacote daemon que rode PHP e MySQL local. Existem duas opções bem conhecidas pelos programadores: XAMPP e MAMP. Como a ideia é tornar a criação do tema algo simples e viável, minha escolha é uma terceira opção, o DesktopServer.

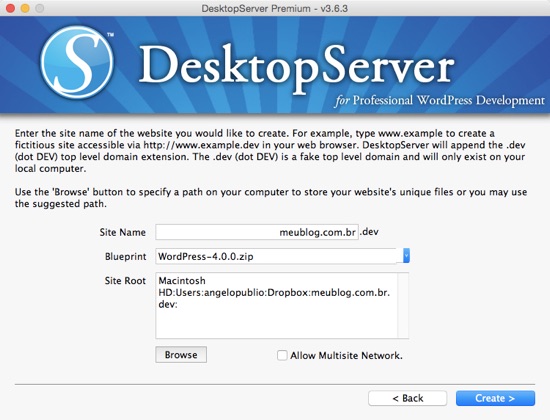
O DesktopServer é específico para desenvolvimento em Wordpress. Você, ao instalar, não precisa se preocupar com mais nada, não precisa fazer nenhuma configuração.
Ele já baixa inclusive o pacote Wordpress na versão que você escolher e cria um domínio local fictício, onde você irá navegar localmente. Por exemplo, se seu site terá um nome “meublog.com.br”, o DesktopServer criará um endereço virtual “http://meublog.com.br.dev”, endereço este que só é navegável pelo seu computador.

O DesktopServer ainda tem a opção de Importar um Wordpress que está online copiando-o para seu computador. E também tem o inverso: você criar localmente e depois publicar online na sua hospedagem. Tudo isso através de uma interface visual de “Wizard” (Next>Next>OK) que está disponível para Windows e Mac.
Backup dos arquivos com Dropbox
Durante o desenvolvimento e personalização do seu website em Wordpress você fará diversas modificações nos arquivos. Várias horas serão investidas no projeto e você não vai querer correr o risco de perder nada do que você fez.
Ao instalar o DesktopServer você deve escolher uma pasta onde ficarão os arquivos do seu website local e o DesktopServer permitirá a você escolher uma pasta do Dropbox como local de trabalho. Isso é fantástico, cada vez que os arquivos são salvos (são arquivos textos super leves), eles são enviados automaticamente para a nuvem.
Se você não tiver conexão com a internet, os arquivos serão “backupeados” automaticamente quando o aplicativo do Dropbox identificar uma conexão.
Outra funcionalidade interessante é que as últimas alterações dos arquivos (revisões) ficam salvas e disponíveis como ponto de restauração. Além disso, caso você exclua os arquivos da máquina, eles ainda estarão disponíveis por 30 dias na lixeira online.
Você pode usar outros serviços semelhantes ao Dropbox, como o Google Drive, One Drive, etc. Uso o Dropbox para coisas pessoais e em nosso escritório utilizamos o box.com, por ter mais configurações/controles corporativos.
Apenas por curiosidade, o Dropbox surgiu para uso pessoal e se ampliou para a edição Dropbox para Empresas. Já o box.com nasceu para Empresas e depois se estendeu para uso pessoal.
Tema inicial para Wordpress com Underscores
Geralmente quando se instala o Wordpress, ele já vem com o tema padrão Twenty Fourteen desenvolvido pela equipe WordPress. O Wordpress é um produto da empresa Automattic, que por sua vez desenvolveu um projeto chamado Underscores.

O Underscores é uma página que tem apenas um único campo de formulário. Esse campo de formulário é para você escolher um nome para o tema que você gostaria de criar. voilà! O gerado um arquivo zip com os arquivos do seu tema, com o que tem de mais moderno em HTML5, bem comentado, otimizado para SEO e microdata.
Todas as funções no código e nome de pasta estarão personalizadas com o nome do tema escolhido por você. É 100% um tema pronto para você que quer criar algo novo e quer ter total controle do tema do seu novo site.
Otimizando o desenvolvimento com Bootstrap
Você quer um site com um visual bacana, que se adeque para diversos tamanhos de monitores e dispositivos móveis. Além disso, você tem a preocupação do tempo e a ansiedade de um colocar o novo site no ar.
Outra situação que pode ocorrer, é você ter mais do que um programador/designer envolvido no projeto, com métodos diferentes para definir nome das classes de CSS (o que sempre numa futura manutenção dificulta o entendimento do que é cada classe).
Uma forma de sanar todos esses pontos é usar um framework que é um pacote de funções/códigos bem documentados, definindo um padrão de desenvolvimento e otimizando, assim, o desenvolvimento. Minha escolha é o Bootstrap, que já utilizo há alguns anos e ainda não encontrei nada melhor.
Além de ajudar no desenvolvimento, ele já tem uma infinidade de recursos para utilizar no conteúdo das páginas do site e no blog: ícones, efeito sanfona para listas de conteúdo, abas, tabelas, etc…
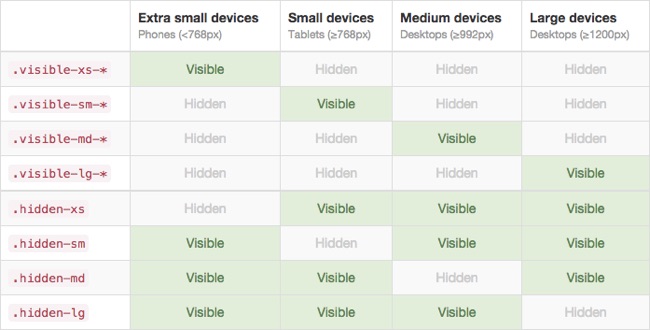
Um recurso que acho muito interessante é você, através de classes CSS, definir que bloco de conteúdo (DIVs) deve ser visível ou inibido em cada dispositivo. Assim, você pode definir que aquele rodapé com todos os links do mapa do seu site e os banners do tipo slider não precisam ser visíveis para quem acessa do celular.
Dica 1: para simplificar a instalação do framework Bootstrap em seu tema, utilize o plugin WordPress Twitter Bootstrap CSS
Dica 2: Para conhecer o quão poderoso é o Bootstrap, Veja em WrapBootstrap exemplos de temas criados utilizando com esse framework.
Usando tipografia do Google Fonts ou Typekit para fortalecer sua identidade
Por padrão, o Bootstrap utiliza as seguintes fontes:
- Sem serifa: “Helvetica Neue”, Helvetica, Arial, sans-serif;
- Serifa: Georgia, “Times New Roman”, Times, serif;
- Mono-espaçada: Menlo, Monaco, Consolas, “Courier New”, monospace
Para você deixar seu blog com sua identidade visual, ou aproveitar o momento para definí-la, você pode utilizar o Google Fonts, que tem uma infinidade de fontes gratuitas para web. Ou, se preferir uma fonte um pouco mais exclusiva, você pode utilizar o Typekit.
O Typekit é um serviço oferecido pela Adobe no modelo de assinatura, no qual você tem um diretório de fontes famosas e clássicas, além de outras exclusivas Adobe.
A vantagem do Typekit é que em cada fonte listada há um indicativo sobre sua disponibilidade para Web e Web+desktop. Se você opta por uma fonte disponível para o Desktop, um aplicativo no desktop automaticamente sincroniza a nova fonte selecionada. Assim, você consegue criar um layout no computador já com a fonte que irá utilizar no site, além de usar a mesma fonte para meteriais impressos ou arquivos de apresentações. Neste blog utilizo o Typekit.
Criando o layout, imagens e ícones com o Sketch 3
Acompanho alguns designers pelo twitter e o programa que vou indicar foi recomendado pelo designer de produto Jean-Marc Denis do famoso programa de email Sparrow, adorado por milhares de fãs do Mac, que foi comprado pelo Google. Acredita-se que o Sparrow será base para um futuro software de email do Google.
O Sketch 3 - Bohemian Coding é um software pensado para a web, com recursos extremamente intuitivos, facilidade de criar vetores, aplicar facilmente efeitos e sempre com a opção de exportar a um clique na barra de tarefa.
Sempre achei o Photoshop um Boing, com muitos recursos e às vezes trabalhoso demais para fazer algo simples. Preferia usar o Adobe Fireworks em vez do Photoshop, mas a Adobe decidiu parar de atualizá-lo, sendo o CS6 sua última versão, sem migrar para o pacote Adobe Creative Cloud.
Outra vantagem do Sketch 3 é que você pode criar modelos de objetos de dimensões já definidos, chamados de Artboard. Por exemplo, eu criei 2 artboards, sendo 1 para a imagem do post e outro para a 1 imagem que irei divulgar do Twitter fazendo referência ao post. Dessa forma, na hora de criar a imagem eu escolho os 2 artboars que ficarão dispostos na mesma tela um ao lado do outro, otimizando meu tempo de ajustar a imagem escolhida para cada dimensão que irei precisar.
Também uso o Sketch 3 para criar os banners de call-to-action que irão na sidebar e no final do post.

O Sketch 3 tem uma usabilidade maravilhosa permitindo um aprendizado da ferramenta, recursos essenciais para criação de layout para web e a vantagem de um valor acessível. Serão os US$ 99,00 mais bem investidos em software de edição de imagem e acredito que se tornará uma ferramente sua no seu dia-a-dia. Está disponível apenas para Mac. Se você tem Windows, já tem mais um motivo para mudar para Apple.
Animado para começar seu tema personalizado? Ainda tem alguma dúvida sobre o assunto? Deixe um comentário!

Agora é a sua vez
É preciso ser cadastrado para comentar. Basta informar seu email para cadastrar.